Do you agonize over the realism of your digital layout? Are you struggling to get your drop shadows just right? Well, Simple Scrapper isn’t going to tell you to stop, but we will offer a truly “good enough” solution.
Let’s take this layout of mine as an example (click for credits):
The shadowing is there, but it is not what captures your eye. First you see the photos and then the complementary elements. Drop shadows should be an invisible design element of your layout.
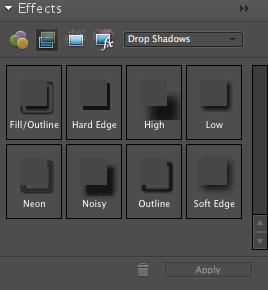
So are you ready for the secret? Psst! Use the defaults. To create drop shadows I (almost) exclusively use a combination of the “low” and “soft edge” preset drop shadows in PSE. The only exception is when I truly need to change the direction of light.
To use the preset, select the element’s layer and then click your choice of drop shadow in the effects box. It’s really that easy!

Tip – I’ve found these look best when creating 12″x12″ layouts at 300dpi. Other page sizes, especially smaller, will not create as realistic a shadow.
There are quite a few tutorials on creating great drop shadows. They are quality resources and very helpful, but can be a bit complicated and time-consuming for the average scrapper-mom-wife-etc-etc-etc. Give yourself a break and proudly use the presets!



Great tips!!
Eve’s last blog post..Middle of the week ramblings….
You, my dear, ROCK! Your blog really does help me think “simpler”…I mean I seem to stress about the smallest of details and it holds me back. When you outline the drop shadowing topic in such simple terms, it makes me realize that I am really spending too much time thinking about things that are just simpler than I am making them out to be.
Thank you so much for covering this topic that I really, really needed to read! I am a huge fan of yours, I think you know that now! 🙂
It has been a pleasure getting to know you and your designs! I am a better scrapper because of your site! Now let’s see if I can get over my perfection issue and get some pages done!
You’ll be proud to know that I have taken your advice to do some “challenges”!!! I signed up for one just an hour or so ago. We’ll see how it goes.
Thank you, Jennifer! I love your blog!
Candi
Candice S’s last blog post..Andrea Gold – Truly a "Golden Girl!"
you are so right. that is what I do and I love it!
Do you know if you can do this in Photoshop cs3? As far as I can tell it does not have defaults.
Thanks
Amy